De l'esquisse à l'interface : l'art de transformer des wireframes en expériences utilisateur exceptionnelles

Colas Mérand
06/06/2025
design d'interface
wireframes
UX/UI
5 minutes
De l'esquisse à l'interface : l'art de transformer des wireframes en expériences utilisateur exceptionnelles
Dans un monde numérique en constante évolution, la qualité des interfaces utilisateur est devenue un facteur déterminant de succès pour les applications professionnelles. Le parcours qui mène d'un simple wireframe à une interface web aboutie est semé de défis créatifs et techniques. Comment transformer efficacement ces squelettes fonctionnels en expériences utilisateur modernes, ergonomiques et véritablement différenciantes ? Plongeons dans cet art subtil qui fait la différence entre une application ordinaire et un outil commercial performant.
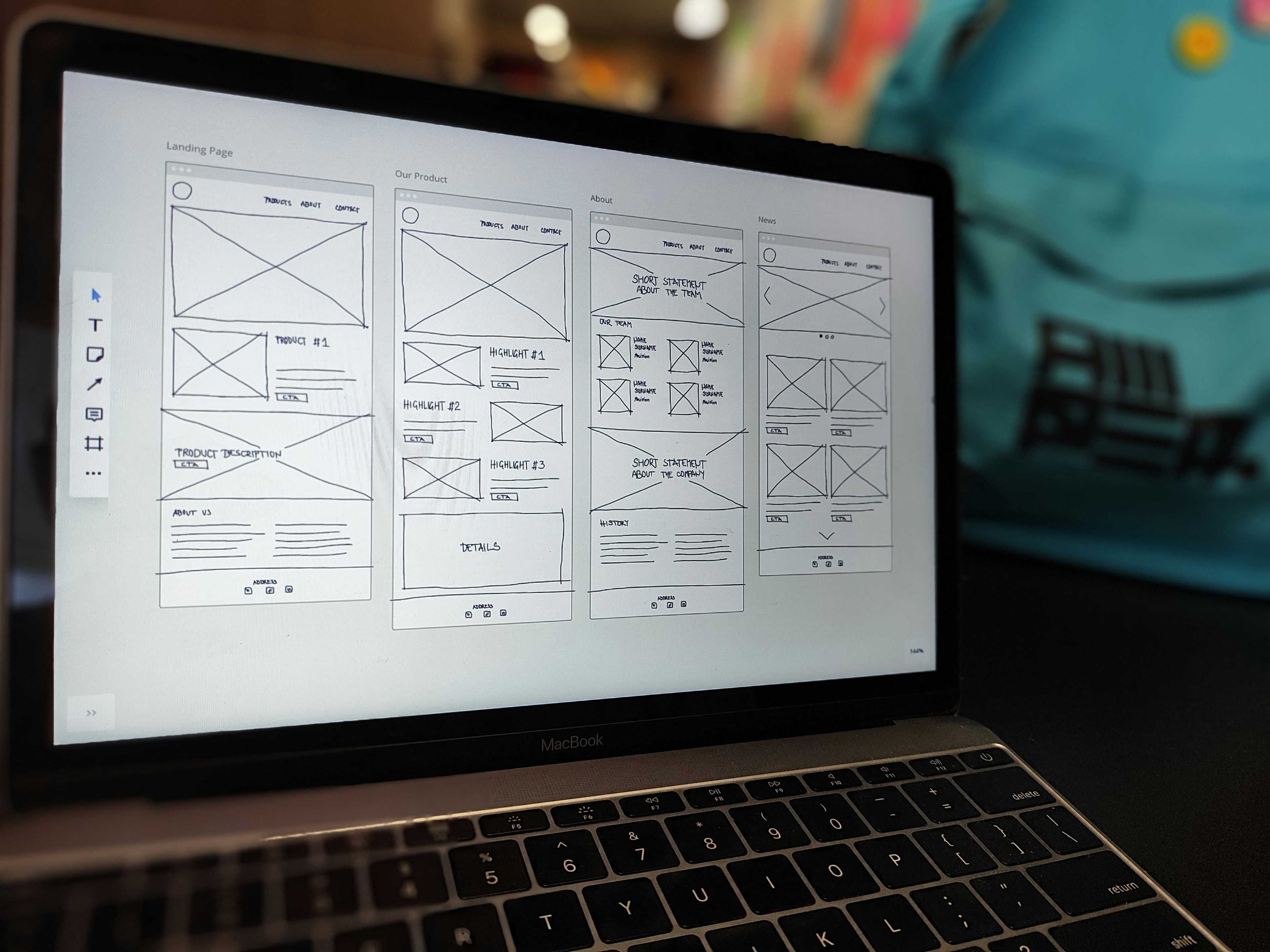
Pourquoi les wireframes ne sont que le début de l'aventure
Les wireframes constituent la fondation de toute interface réussie. Ces représentations schématiques permettent de structurer l'information, d'organiser la navigation et de définir les fonctionnalités essentielles. Cependant, ils ne sont que la première étape d'un processus créatif bien plus vaste.
Un wireframe, par définition, est dépourvu d'identité visuelle, de personnalité et d'émotion. C'est un canevas qui attend d'être enrichi par le talent des designers d'interface. La transformation de ces structures en expériences utilisateur complètes nécessite une expertise particulière, surtout lorsqu'il s'agit d'applications destinées à des professionnels comme les commerciaux.
Les enjeux spécifiques des interfaces pour applications commerciales
Les applications destinées aux équipes commerciales présentent des défis uniques. Elles doivent être à la fois :
- Intuitives : pour minimiser le temps de formation et maximiser l'adoption
- Efficaces : pour permettre des actions rapides en situation de vente
- Complètes : pour intégrer toutes les fonctionnalités nécessaires sans surcharge cognitive
- Adaptatives : pour fonctionner parfaitement sur différents appareils, notamment les tablettes
- Différenciantes : pour refléter l'identité de la marque et se démarquer de la concurrence
Récemment, nous avons accompagné Astory dans la refonte complète de leur plateforme de location d'œuvres d'art. L'enjeu était de créer une interface qui mette en valeur les œuvres tout en simplifiant le parcours d'achat. Le résultat ? Une plateforme qui génère aujourd'hui plus de 800 000€ de revenus annuels, preuve que le design d'interface n'est pas qu'une question d'esthétique, mais bien un levier de performance commerciale.
La méthodologie pour transformer des wireframes en interfaces exceptionnelles
1. Analyse approfondie et immersion
Avant même de commencer le design visuel, une phase d'immersion est essentielle. Il s'agit de comprendre :
- Les objectifs commerciaux de l'application
- Les utilisateurs finaux et leurs besoins spécifiques
- Le contexte d'utilisation (en déplacement, en rendez-vous client, etc.)
- L'écosystème technologique dans lequel l'application s'intègre
Cette phase permet d'enrichir les wireframes d'une compréhension fine des enjeux métier.
2. Élaboration d'une direction artistique cohérente
Sur la base de cette analyse, nous définissons une direction artistique qui servira de fil conducteur à l'ensemble des interfaces :
- Palette de couleurs alignée avec l'identité de marque mais optimisée pour l'usage professionnel
- Typographie garantissant lisibilité et hiérarchie de l'information
- Système d'icônes cohérent facilitant la reconnaissance des fonctionnalités
- Composants d'interface réutilisables pour une expérience homogène
Pour le Centre Pompidou, nous avons développé une application de jeu en collaboration avec le designer Jean-Charles de Castelbajac. Le défi était de créer une interface ludique tout en respectant l'univers artistique très marqué du designer et l'identité institutionnelle du Centre. Cette expérience nous a appris l'importance d'une direction artistique forte mais flexible.
3. Prototypage itératif centré sur l'expérience utilisateur
La transformation des wireframes en interfaces finalisées n'est pas un processus linéaire mais itératif :
- Création de maquettes haute-fidélité pour les écrans clés
- Tests utilisateurs précoces pour valider les choix d'interface
- Ajustements basés sur les retours concrets des utilisateurs
- Optimisation progressive de l'ergonomie
Lors du développement de la plateforme Epictory, qui transforme des parcours Strava en posters personnalisés, nous avons réalisé plus de 15 itérations sur certains écrans critiques du tunnel de conversion. Cette approche a permis d'augmenter le taux de transformation de 23% en affinant progressivement l'interface.
4. Adaptation responsive avec une approche "tablet-first"
Pour les applications commerciales utilisées principalement sur tablettes, une approche "tablet-first" s'impose :
- Design optimisé pour les interactions tactiles (taille des éléments cliquables, gestes intuitifs)
- Adaptation intelligente aux différentes orientations (portrait/paysage)
- Optimisation de la densité d'information pour chaque format d'écran
- Tests sur les appareils réels utilisés par les équipes commerciales
Notre expérience avec Dealt, une marketplace de services professionnels, nous a appris l'importance cruciale de cette adaptation. Les commerciaux utilisant l'application en situation de mobilité avaient des besoins spécifiques que seule une approche centrée sur leurs appareils pouvait satisfaire.
Les technologies au service de l'interface
La qualité d'une interface ne dépend pas uniquement de son design, mais aussi des technologies qui la supportent. Notre approche combine :
- NextJS et React pour des interfaces fluides et réactives
- TailwindCSS pour un design système cohérent et maintenable
- TypeScript pour garantir la robustesse du code
- Composants UI modernes (comme Shadcn UI) pour accélérer le développement sans compromettre la personnalisation
Cette stack technologique, que nous avons notamment déployée pour notre propre plateforme de gestion de contenu, permet de créer des interfaces performantes tout en maintenant une grande flexibilité créative.
Au-delà de l'esthétique : mesurer l'impact des interfaces
Une belle interface n'est pas une fin en soi. Ce qui compte vraiment, c'est son impact sur les performances des utilisateurs. Pour les applications commerciales, cela se traduit par :
- Réduction du temps nécessaire pour effectuer les tâches courantes
- Augmentation du taux de conversion des opportunités commerciales
- Diminution des erreurs de saisie et des frustrations utilisateurs
- Adoption plus rapide et plus complète par les équipes
Lors de notre collaboration avec Easop pour leur plateforme de gestion de stock options, nous avons mis en place des métriques précises pour mesurer ces impacts. Les résultats ont été si convaincants que la plateforme a été rachetée plusieurs millions d'euros par Remote, seulement deux ans après sa création.
Conclusion : l'interface comme avantage concurrentiel
Transformer des wireframes en interfaces exceptionnelles n'est pas qu'une question d'esthétique ou de tendances design. C'est un processus stratégique qui peut transformer une simple application en un véritable avantage concurrentiel.
Pour les applications commerciales, notamment celles destinées aux équipes de vente, la qualité de l'interface peut faire la différence entre une adoption enthousiaste et un rejet, entre une utilisation occasionnelle et une intégration complète dans les processus de vente.
Vous avez un projet d'application commerciale et des wireframes prêts à prendre vie ? Nous serions ravis d'échanger sur la façon dont nous pourrions transformer ces esquisses en interfaces qui non seulement impressionnent visuellement, mais boostent concrètement les performances de vos équipes.
Prenez rendez-vous via notre formulaire de contact pour discuter de votre projet en détail. Chez Platane, nous ne nous contentons pas de créer des interfaces, nous concevons des expériences qui transforment les ambitions en résultats mesurables.

Comment développer une plateforme IA performante pour automatiser l'accès aux subventions

IA et prospection commerciale : comment automatiser intelligemment vos processus de vente

Développer une plateforme d'abonnement sécurisée : les clés de la réussite
N'hésitez pas à nous contacter.
Nous aussi et c'est évidemment sans engagement !
